いつもはテンプレートを利用してカレンダーを作っているけど、オリジナルのカレンダーを作ってみようかな?と思ったことはありませんか。
Excelの関数を使うと、白紙の状態からカレンダーを作ることができます。
今回は、月を変更すると日付が変わるカレンダーを作る手順を詳しくご紹介します。
目次
Excel でオリジナルのカレンダーを作成する場合は、計算式を使用します。
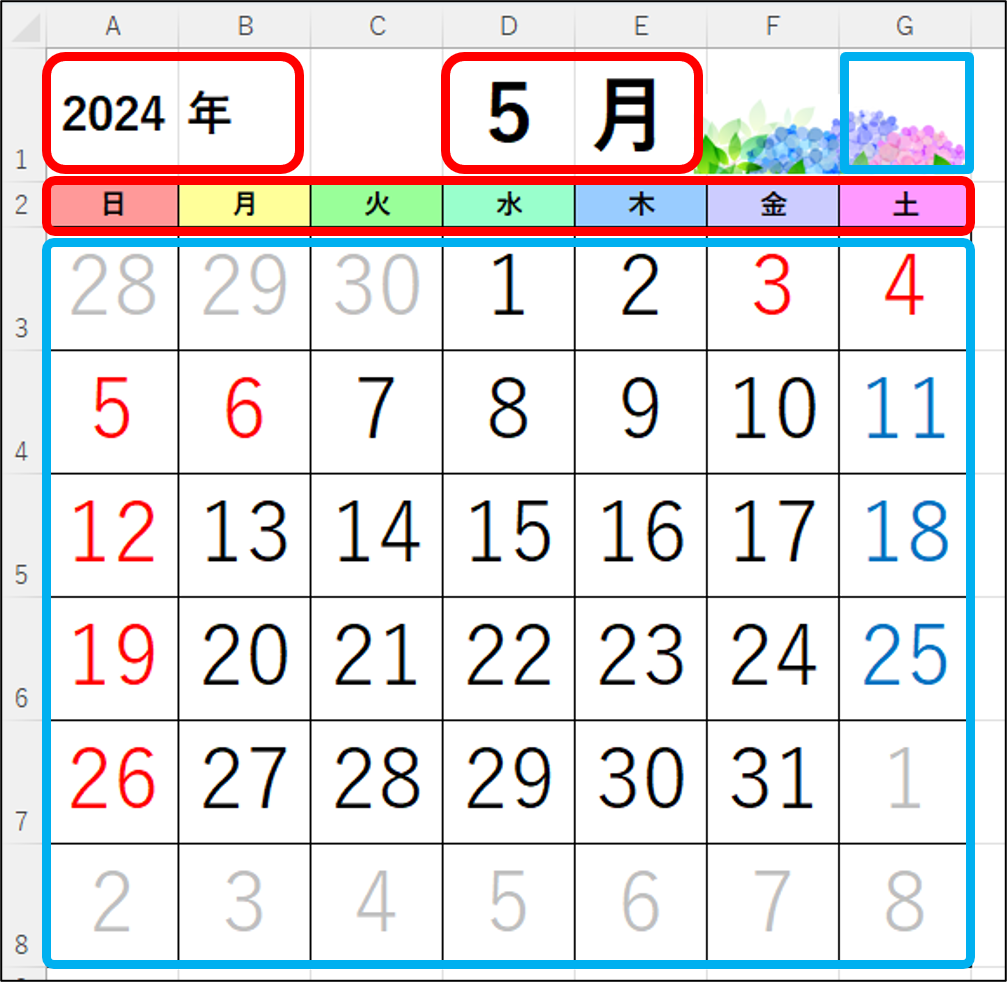
今回は、このような「月を変更すると日付が変わるカレンダー」を作成してみましょう。

以下の赤線で囲まれたセルには文字を入力し、水色の線で囲まれたセルには計算式を入力します。
また、土曜・日曜・祝日には色を付けます。

ここでは、まず2024年6月のカレンダーを作ります。
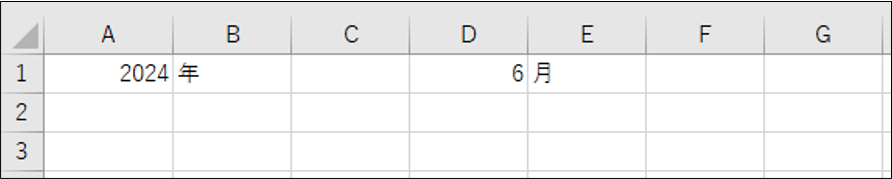
セル【A1】に「2024」、セル【B1】に「年」と入力します。
セル【D1】に「6」、セル【E1】に「月」と入力します。

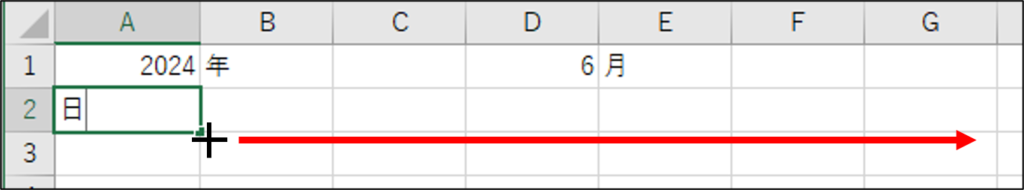
セル【A2】に「日」と入力します。
セル【A2】の右下にマウスポインターを合わせ、マウスポインターが 十 になったら、セル【G2】までドラッグします。

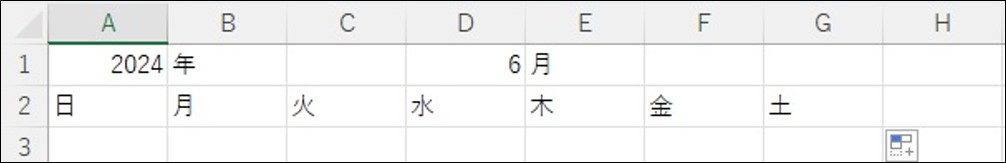
「土」まで入力できます。

現在入力されている「年」と「日」のセルを参照して、セル【G1】にその年月の1日の日付を求めます。
セル【G1】には、DATE関数の式を入力します。
式は「=DATE(A1,D1,1) 」です。

DATE関数の引数は「年」、「月」、「日」です。
取得する「年」はセル【A1】にあり、「月」はセル【D1】にあります。
今回は1日を取得するため、「日」には「1」を指定します。
また、式を作成するとき、引数がセル番地の場合はセルをクリックして入力しましょう。
では、実際の操作手順を確認しましょう。
ここでの操作手順は
日本語入力をオフにし、セル【G1】をクリックします。
「 =d 」と入力します。リストが表示され「DATE」が選択されています。
< Tab > キーを押しと「 =DATE( 」まで入力されます。

「年」が入っているセル【A1】をクリックし、「 , (カンマ)」を入力します。
「月」が入っているセル【D1】をクリックし、「 , (カンマ)」を入力します。
「1」を入力します。

< Enter > キーを押してセル確定します。
「2024/6/1」と表示されます。

この日付は、最後には見えないようにしますが、今は残しておきます。
次にセル【A3】に第1週目の日曜日の日付を取得する計算式を入力します。
式は「=G1+(1-WEEKDAY(G1)) 」です。

まず、WEEKDAY関数は日付の番号を取得する関数で、引数は「シリアル値」と「種類」です。
「シリアル値」というのは日付を数値にしたもので、1900年1月1日には「1」、1900年1月2日には「2」というように数値が振られており、この数値を使用して日付の計算がされています。
「種類」には、表にあるように計算結果の種類を「1」、「2」、「3」で指定します。例えば「1」を指定すると、「日曜日」には「1」、「月曜日」には「2」という数値を取得できます。
ここで、今回の式を考えてみましょう。

1つ目の引数の「シリアル値」には、先ほど日付を取得したセル【G1】を指定します。
2つ目の引数の「種類」には、日曜始まりのカレンダーを作るため「1」を指定しますが、「1」は省略できるため記述はしません。
結果として、「7」が取得されます。つまり2024年6月1日は土曜日です。

この「7」を使って、1週目の日曜日の日付、つまり2024年6月1日の6日前の日付を表示するように計算します。
では、実際の操作手順を確認しましょう。
ここでの操作手順は、分かりやすいように、先にWEEKDAY関数を作り、日付の計算式に修正します。
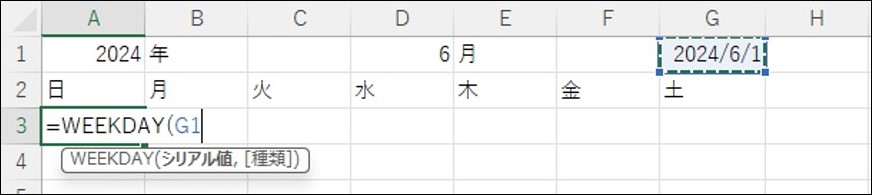
セル【A3】をクリックします。
「=wee」と入力します。リストが表示され「WEEKDAY」が選択されています。
< Tab > キーを押します。「=WEEKDAY(」まで入力されます。

セル【G1】をクリックします。

< Enter > キーを押して確定します。
「7」と表示されました。

次に、式を修正します。
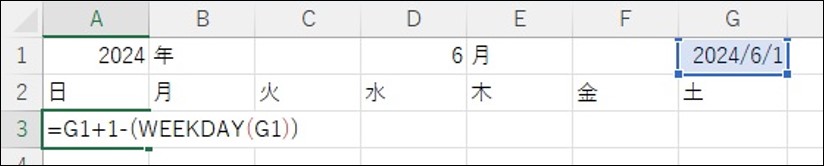
セル【A3】をダブルクリックし、セルを編集状態にします。
先頭に、「=G1+(1-」と入力し、式の一番右をに「)」を入力します。

< Enter > キーでセル確定すると、「2024/5/26」と表示されます。
セル【A3】の「2024/5/26」を日にちのみの表示にします。
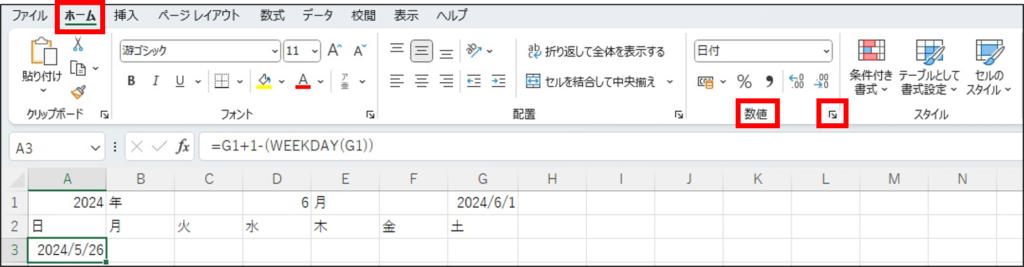
セル【A3】をクリックします。
[ホーム] タブの [数値] グループにある [表示形式] をクリックします。

[セルの書式設定] ダイアログボックスが表示されます。
[表示形式] タブの [分類] にある [ユーザー定義] をクリックします。

[種類] に表示されている「yyyy/m/d」を「d」に変更します。
[OK] をクリックします。

「26」が表示されます。
日にちを1日ずつ増やす式を作り、カレンダーの日付を完成させます。
セル【B3】をクリックします。
「=A3+1」と入力し、< Enter > キーでセル確定します。

「27」が表示されます。
セル【B3】をクリックします。
セル【B3】の右下にマウスポインターを合わせ、マウスポインターが 十 になったら、セル【G3】までドラッグします。

1日まで表示されます。
続いて、2週目以降の日付を表示します。
セル【A4】をクリックします。
「=G3+1」と入力し、< Enter > キーでセル確定します。

「3」が表示されます。セル【B4】をクリックします。
「=A4+1」と入力し、< Enter > キーでセル確定します。

セル【B4】の右下にマウスポインターを合わせ、マウスポインターが 十 になったら、セル【G4】までドラッグします。

セル【A4】から【G4】を選択します。
セル【G4】の右下にマウスポインターを合わせ、マウスポインターが 十 になったら、セル【G8】までドラッグします。

これで、すべての日付が表示されます。
続いて、当月ではない日付に条件付き書式を使用して色を付けます。
条件付き書式の [数式を使用して、書式設定するセルを決定] に式を入力して色を指定します。
式は「=NOT(AND(YEAR(A3)=$A$1,MONTH(A3)=$D$1)) 」です。

日付が入っているセル【A3】の年はセル【A1】、および日付が入っているセル【A3】の月はセル【D1】であるという条件を満たしていない日付を判断する式です。
では、実際の操作手順を確認しましょう。
セル【A3】から【G8】まで選択します。
[ホーム] タブの [スタイル] グループにある [条件付き書式] をクリックします。
[新しいルール] をクリックします。

[新しい書式ルール] ダイアログボックスが表示されます。
[数式を使用して、書式設定するセルを決定] をクリックします。
[次の数式を満たす場合に値を書式設定] のボックスをクリックし、「=NOT(AND(YEAR(A3)=$A$1,MONTH(A3)=$D$1))」を入力します。
[書式] をクリックします。

[セルの書式設定] ダイアログボックスが表示されます。
[色] にある [自動] の V をクリックします。
「灰色、アクセント 3」(任意)をクリックします。

[OK] をクリックし、更に [OK] をクリックします。
6月ではない日付がグレーになります。

同様に、日曜日と土曜日に色を付けます。
式は 日曜日が 「=WEEKDAY(A3)=1」、
土曜日が「 =WEEKDAY(A3)=7」です。

セル【A3】が「1」なら日曜日、セル【A3】が「7」なら土曜日という式です。
では、実際の操作手順を確認しましょう。
まず日曜日を赤色にする手順です。
セル【A3】から【G8】まで選択します。
[ホーム] タブの [スタイル] グループにある [条件付き書式] をクリックします。
[新しいルール] をクリックします。

[数式を使用して、書式設定するセルを決定] をクリックします。
[次の数式を満たす場合に値を書式設定] のボックスをクリックし、「=WEEKDAY(A3)=1」の式を入力します。
[書式] をクリックします。

[色] の V をクリックします。
「赤」(任意)をクリックします。

[OK] をクリックし、更に [OK] をクリックします。
日曜日の日付が赤になります。
次に、土曜日を青色にする手順です。
セル【A3】から【G8】まで選択します。
[ホーム] タブの [スタイル] グループにある [条件付き書式] をクリックします。
[新しいルール] をクリックします。

[数式を使用して、書式設定するセルを決定] をクリックします。
「次の数式を満たす場合に値を書式設定」のボックスをクリックし、「=WEEKDAY(A3)=7」の式を入力します。
[書式] をクリックします。

[色] の V をクリックします。
「青」(任意)を選択します。

[OK] をクリックし、更に [OK] をクリックします。
土曜日の日付が青になります。
このままでは、6月ではない日曜日・土曜日にも色がついているので、グレーになるようにします。

セル【A3】から【G8】まで選択します。
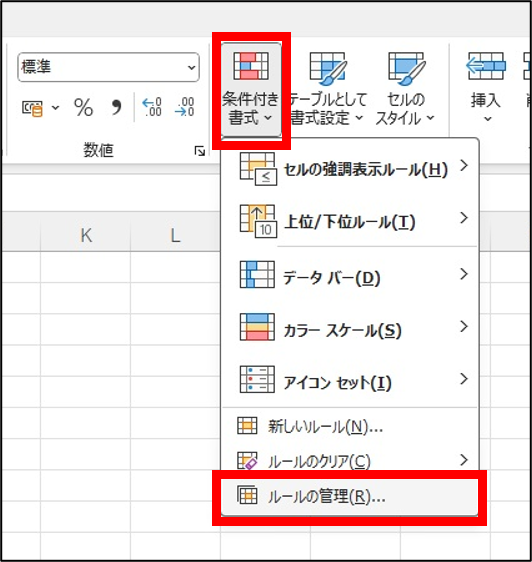
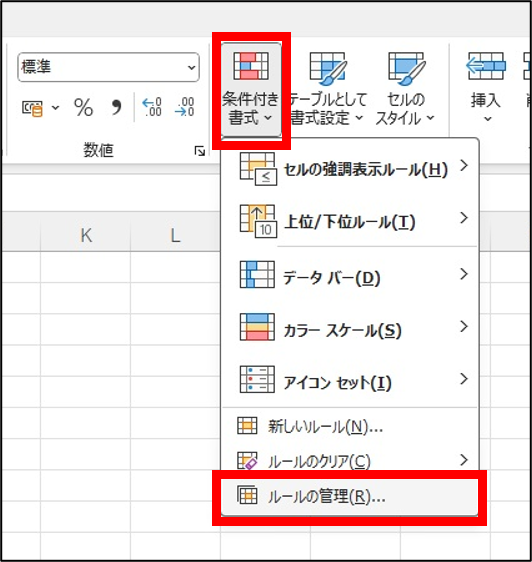
[ホーム] タブの [スタイル] グループにある [条件付き書式] をクリックします。
[ルールの管理] をクリックします。

[条件付き書式ルールの管理] ダイアログボックスが表示されます。
一番下にある「=NOT」から始まるルールをクリックします。
[上へ移動] を2回クリックし、一番上に移動します。

[OK] をクリックします。
6月ではない日付がグレーになります。

次に祝日も赤にします。
準備として、新しいシートを作成し、シート見出しの名前を変更してから、2024年の祝日表を作成します。
作成した祝日表の日付に基づいて祝日に色を付けます。
そのために祝日の範囲に名前を付け、この名前を条件付き書式で使います。
条件付き書式の式は、「=COUNTIF(祝日,A3)=1 」です。

これは、セル【A3】の日付が「祝日」の範囲内にある日付と等しいという式です。
では、実際の操作手順を確認しましょう。
まず新しいシートに2024年の祝日表を作成します。
カレンダー作成中の[Sheet1] の右にある [新しいシート] をクリックし、[Sheet2] を作成します。

[Sheet2] の名前を「祝日」と入力し、同様に [Sheet1] は 「カレンダー」にします。
[祝日] シートには、以下のように祝日の表を作成します。

祝日は内閣府のHPにある「国民の祝日について」のページを参考にしてください。
今回は祝日表に祝日名もありますが、実際に必要なのは日付なので、祝日名はなくても大丈夫です。

セル【A2】から【A22】まで選択します。

[数式] タブの [名前の管理] をクリックします。
[名前の管理] ダイアログボックスが表示されます。
[新規作成] をクリックします。

[新しい名前] ダイアログボックスが表示されます。
[名前] に「祝日」と入力します。
[OK] をクリックします。

[閉じる] をクリックします。
では祝日に色を設定します。
[カレンダー] シート見出しをクリックします。
セル【A3】から【G8】まで選択します。
[ホーム] タブの [スタイル] グループにある [条件付き書式] をクリックします。
[新しいルール] をクリックします。

[数式を使用して、書式設定するセルを決定] をクリックします。
「次の数式を満たす場合に値を書式設定」のボックスをクリックし、「=COUNTIF(祝日,A3)=1」の式を入力します。
[書式] をクリックします。

[色] の V をクリックします。
「赤」(任意)を選択します。
[OK] をクリックし、更に [OK] をクリックします。
6月は祝日がないため、5月で確認しましょう。
セル【D1】をクリックします。
「5」と入力し、< Enter > キーでセル確定します。
5月のカレンダーに変わり。祝日が赤く表示されることが確認できます。
しかし、5月ではない日付に色が付いているため、付かないようにします。
セル【A3】から【G8】まで選択します。
[ホーム] タブの [スタイル] グループにある [条件付き書式] をクリックします。
[ルールの管理] をクリックします。

一番上の「=COUNT」から始まるルールをクリックします。
[下へ移動] をクリックし、上から2番目に移動します。

[OK] をクリックします。
5月以外の日付がグレーになりました。

セル【G1】 の日付の表示は見えないようにするため、文字を白くして隠しましょう。
セル【G1】をクリックします。
[ホーム] タブの [フォント] グループにある [フォントの色] の V をクリックします。
[白、背景1] をクリックします。

これでカレンダーの日付部分が完成しました。
あとは、書式を設定して仕上げます。

サンプルのカレンダーは、このように設定していますが、お好みのデザインにしてください。
印刷をするときは [ファイル] タブの [印刷] で印刷イメージを確認しましょう。
カレンダーが左に寄っている場合は [ページ設定] の [余白] タブにある [水平] にチェックを入れて、カレンダーを中央に配置するなどの設定を行ってください。

広告
広告
広告
広告